要让我们的网页生动漂亮,就需要在网页中加入图片。
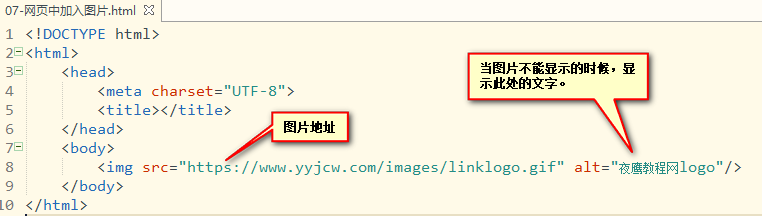
我们在网页中加入图片使用的标签是img标签。
网页的<body>和</body>之间得任何位置都可以加入图片。
图片可以是你自己站点下的图片,也可以是网上的图片。不管是加载网络图片,还是自己站点下的图片,只要src指定的路径正确,
就能在网页中成功显示。如果需要调整图片的宽度和高度,需要等待后面学完css知识。


本文共 250 字,大约阅读时间需要 1 分钟。
要让我们的网页生动漂亮,就需要在网页中加入图片。
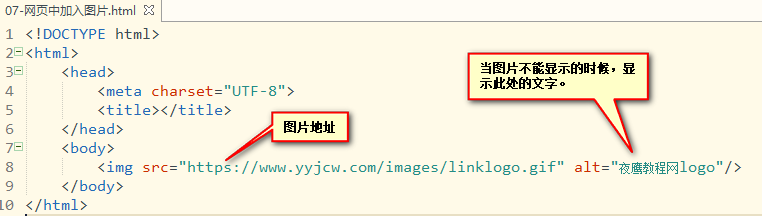
我们在网页中加入图片使用的标签是img标签。
网页的<body>和</body>之间得任何位置都可以加入图片。
图片可以是你自己站点下的图片,也可以是网上的图片。不管是加载网络图片,还是自己站点下的图片,只要src指定的路径正确,
就能在网页中成功显示。如果需要调整图片的宽度和高度,需要等待后面学完css知识。


转载于:https://www.cnblogs.com/yyjcw/p/10191921.html